fonte:
oloblogger.
traduzido:
oloblogger.
traduzido:
BOTÕES PARA REDES SOCIAIS COM CONTADOR DE 21
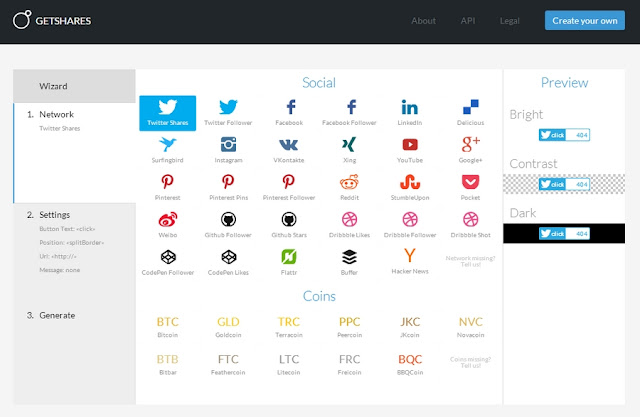
Juan Martin CheckApps se encontraram há alguns dias que não é um serviço gratuito que permite criar botões personalizados sociais . Então eu disse que é nada que escrever, mas quando descobrimos que agora suporta as mesmas 21 redes diferentes, incluindo contadores de vezes que ele compartilhou um endereço ou seguidores que você tem uma página e, especialmente, como é fácil para adicioná-los nosso site, as coisas começam a ficar mais interessante. O site em questão é GetShares e tem um instalador para gerar código para qualquer botão com três opções de estilo, mas o mais interessante na minha opinião é a utilização de sua API para criar uma barragem de botões. É o que vemos neste post.
Na página getshar.es botões gerador é um utilitário para ver todos os contadores de endereços web em várias redes ao mesmo tempo e algumas notas sobre a API mais intuitivo esse projeto.Este último você pode encontrá-lo inteiramente em GitHub . O serviço funciona através de um arquivo js com jQuery desenvolve todos os botões do sistema e não mais. css para tornar mais fácil para definir o estilo deles. Ambos os arquivos podem baixá-los e hospedá-los sob seu controle (respeitando a licença) se o serviço fosse sempre tornar-se saturado, o que no momento parece acontecer. Em vez disso, por agora ir muito rápido. claro, o JavaScript não GetShar.es algum dia auto-suficientes e, se não entregar o serviço, mesmo se você tem os botões de controle de código de parar de trabalhar.
Como adicionar Blogger é um pouco diferente do que há explicou, porque usar os botões com endereços dinâmicos tem que mergulhar na variável de dados e para que funcionem como parte de um JavaScript, nós ainda fazer um funileiro que consiste basicamente de "meia-volta" o código em texto simples. Assim, este é o que você deve colocar em seu modelo, como tal, dentro das mensagens região geração e, talvez, os melhores sites seria dentro da caixa pós-header ou pós-footer . Embora posto não muito ortodoxo este seguido na parte HTML, eu fiz bem para torná-lo mais fácil de adicionar ou remover de uma só vez. Eu também acrescentou uma regra de estilo para que, em qualquer caso, os botões estão centradas ... como estes que já são uma realidade e uma demonstração tangível de como eles funcionam.
Em tudo isso, a única coisa que deve mudar é a seção da mensagem se você quer que ele seja algo diferente do título-address-rota e, obviamente, usuário do Twitter, porque o conjunto é meu. Para enviar para outro aspecto (muito parecido realmente), você pode alterar o valor daposição , escolhendo entre dentro (dentro do botão) e divisão (como um complemento para o botão). Você também pode adicionar um parâmetro adicional configurações para o botão para exibir um ícone de texto à direita da rede. Por exemplo, o botão: {text: 'Compartilhar'} . A última parte do código que é gerado cada (botões GetShare novo ... ) e que devemos incluir o maior número de linhas como botões, indicando rede nome a rede correspondente. A lista completa está em desta página GetShares . Uma desvantagem é que os botões são adicionados a uma caixa vazia com um ID ( # botões , no exemplo), o que faz com que você não pode colocar mais de um lote de botões por página . Por esta razão, eu adicionei este condicional que você viu, então ele não mostra mais do que páginas de entradas onde as mensagens são únicas.
...
fonte:
Na página getshar.es botões gerador é um utilitário para ver todos os contadores de endereços web em várias redes ao mesmo tempo e algumas notas sobre a API mais intuitivo esse projeto.Este último você pode encontrá-lo inteiramente em GitHub . O serviço funciona através de um arquivo js com jQuery desenvolve todos os botões do sistema e não mais. css para tornar mais fácil para definir o estilo deles. Ambos os arquivos podem baixá-los e hospedá-los sob seu controle (respeitando a licença) se o serviço fosse sempre tornar-se saturado, o que no momento parece acontecer. Em vez disso, por agora ir muito rápido. claro, o JavaScript não GetShar.es algum dia auto-suficientes e, se não entregar o serviço, mesmo se você tem os botões de controle de código de parar de trabalhar.
Como adicionar Blogger é um pouco diferente do que há explicou, porque usar os botões com endereços dinâmicos tem que mergulhar na variável de dados e para que funcionem como parte de um JavaScript, nós ainda fazer um funileiro que consiste basicamente de "meia-volta" o código em texto simples. Assim, este é o que você deve colocar em seu modelo, como tal, dentro das mensagens região geração e, talvez, os melhores sites seria dentro da caixa pós-header ou pós-footer . Embora posto não muito ortodoxo este seguido na parte HTML, eu fiz bem para torná-lo mais fácil de adicionar ou remover de uma só vez. Eu também acrescentou uma regra de estilo para que, em qualquer caso, os botões estão centradas ... como estes que já são uma realidade e uma demonstração tangível de como eles funcionam.
Em tudo isso, a única coisa que deve mudar é a seção da mensagem se você quer que ele seja algo diferente do título-address-rota e, obviamente, usuário do Twitter, porque o conjunto é meu. Para enviar para outro aspecto (muito parecido realmente), você pode alterar o valor daposição , escolhendo entre dentro (dentro do botão) e divisão (como um complemento para o botão). Você também pode adicionar um parâmetro adicional configurações para o botão para exibir um ícone de texto à direita da rede. Por exemplo, o botão: {text: 'Compartilhar'} . A última parte do código que é gerado cada (botões GetShare novo ... ) e que devemos incluir o maior número de linhas como botões, indicando rede nome a rede correspondente. A lista completa está em desta página GetShares . Uma desvantagem é que os botões são adicionados a uma caixa vazia com um ID ( # botões , no exemplo), o que faz com que você não pode colocar mais de um lote de botões por página . Por esta razão, eu adicionei este condicional que você viu, então ele não mostra mais do que páginas de entradas onde as mensagens são únicas.
...
fonte:
▼
BOTONES PARA 21 REDES SOCIALES CON CONTADOR
Juan Martín de CheckApps nos hizo conocer hace unos días la existencia de un servicio gratuito que permite crear botones sociales personalizados. Así dicho no es nada del otro jueves, pero cuando descubrimos que admite ahora mismo 21 redes distintas, que incluye contadores de las veces que se ha compartido una dirección o de los seguidores que tiene una página y sobre todo, lo fácil que resulta añadirlos a nuestro sitio, la cosa se empieza a poner más interesante.
El sitio en cuestión es GetShares y dispone de un instalador para generar el código de cualquier botón con tres opciones de estilo, pero lo más interesante a mi parecer es aprovechar su API para poder crear una andanada de botones. Es lo que veremos en esta entrada.
En la página de getshar.es está el generador de botones, una utilidad para ver los contadores de cualquier dirección web en varias redes de una sola vez y unos apuntes sobre la API algo más intuitivos que los del proyecto. Este último lo podéis encontrar completo en GitHub.
El servicio funciona gracias a un fichero js que junto con jQuery desarrolla todo el sistema de botones y adicionalmente hay un .css para que sea fácil configurar el estilo de los mismos. Ambos ficheros podéis descargarlos y alojarlos bajo vuestro control (respetando la licencia) por si el servicio llegara a saturarse alguna vez, cosa que de momento parece que no ocurre. Al contrario, de momento van bastante rápido.
Eso sí, el JavaScript no es autosuficiente y si algún día GetShar.es deja de ofrecer el servicio, aunque tengas el control del código los botones dejarán de funcionar.
La forma de añadirlos a Blogger es un poco diferente de lo allí explicado, porque para poder usar los botones con direcciones dinámicas tendremos que echar mano de las variables data y para que estas funcionen como parte de un JavaScript, tenemos que hacer adicionalmente una chapucilla que consiste básicamente en "medio-convertir" el código en texto plano.
De esta manera, esto es lo que habría que poner en vuestra plantilla, tal cual, dentro de la zona de generación de posts y quizás los mejores sitios serían dentro de la caja post-header o de la post-footer.
Aunque no es muy ortodoxo poner todo esto seguido en la parte HTML, lo he hecho así para que sea más fácil poner o quitar de una vez. Además he añadido una regla de estilo para que en cualquier caso los botones queden centrados... como estos que siguen que son ya reales y la demostración palpable de cómo funcionan.
En todo eso lo único que debemos cambiar es el apartado del message si es que queremos que salga algo distinto de título-dirección-vía y, evidentemente, el usuario Twitter porque el que figura es el mío.
Para presentarlos con otro aspecto (muy parecido realmente) se puede cambiar el valor deposition eligiendo entre inside (dentro del botón) y split (como añadido al botón). También se puede añadir un parámetro adicional en settings para que el botón muestre un texto a la derecha del icono de la red. Por ejemplo: button: {text:'Compartir'}.
La última parte del código es la que que genera cada uno de los botones (new GetShare...) y ahí debemos incluir tantas líneas como botones, indicando en network el nombre de la red correspondiente. La lista completa está en esta página de GetShares.
Un inconveniente es que los botones se añaden a una caja vacía mediante una ID (#buttons, en el ejemplo), lo que provoca que no se pueda colocar más de una tanda de botones por página. Por ese motivo le he añadido ese condicional que visteis, para que no se muestre mas que en páginas de entradas dónde los posts son únicos.
El sitio en cuestión es GetShares y dispone de un instalador para generar el código de cualquier botón con tres opciones de estilo, pero lo más interesante a mi parecer es aprovechar su API para poder crear una andanada de botones. Es lo que veremos en esta entrada.
En la página de getshar.es está el generador de botones, una utilidad para ver los contadores de cualquier dirección web en varias redes de una sola vez y unos apuntes sobre la API algo más intuitivos que los del proyecto. Este último lo podéis encontrar completo en GitHub.
El servicio funciona gracias a un fichero js que junto con jQuery desarrolla todo el sistema de botones y adicionalmente hay un .css para que sea fácil configurar el estilo de los mismos. Ambos ficheros podéis descargarlos y alojarlos bajo vuestro control (respetando la licencia) por si el servicio llegara a saturarse alguna vez, cosa que de momento parece que no ocurre. Al contrario, de momento van bastante rápido.
Eso sí, el JavaScript no es autosuficiente y si algún día GetShar.es deja de ofrecer el servicio, aunque tengas el control del código los botones dejarán de funcionar.
La forma de añadirlos a Blogger es un poco diferente de lo allí explicado, porque para poder usar los botones con direcciones dinámicas tendremos que echar mano de las variables data y para que estas funcionen como parte de un JavaScript, tenemos que hacer adicionalmente una chapucilla que consiste básicamente en "medio-convertir" el código en texto plano.
De esta manera, esto es lo que habría que poner en vuestra plantilla, tal cual, dentro de la zona de generación de posts y quizás los mejores sitios serían dentro de la caja post-header o de la post-footer.
Aunque no es muy ortodoxo poner todo esto seguido en la parte HTML, lo he hecho así para que sea más fácil poner o quitar de una vez. Además he añadido una regla de estilo para que en cualquier caso los botones queden centrados... como estos que siguen que son ya reales y la demostración palpable de cómo funcionan.
En todo eso lo único que debemos cambiar es el apartado del message si es que queremos que salga algo distinto de título-dirección-vía y, evidentemente, el usuario Twitter porque el que figura es el mío.
Para presentarlos con otro aspecto (muy parecido realmente) se puede cambiar el valor deposition eligiendo entre inside (dentro del botón) y split (como añadido al botón). También se puede añadir un parámetro adicional en settings para que el botón muestre un texto a la derecha del icono de la red. Por ejemplo: button: {text:'Compartir'}.
La última parte del código es la que que genera cada uno de los botones (new GetShare...) y ahí debemos incluir tantas líneas como botones, indicando en network el nombre de la red correspondiente. La lista completa está en esta página de GetShares.
Un inconveniente es que los botones se añaden a una caja vacía mediante una ID (#buttons, en el ejemplo), lo que provoca que no se pueda colocar más de una tanda de botones por página. Por ese motivo le he añadido ese condicional que visteis, para que no se muestre mas que en páginas de entradas dónde los posts son únicos.